모집병 실시간 지원현황 웹사이트 개발

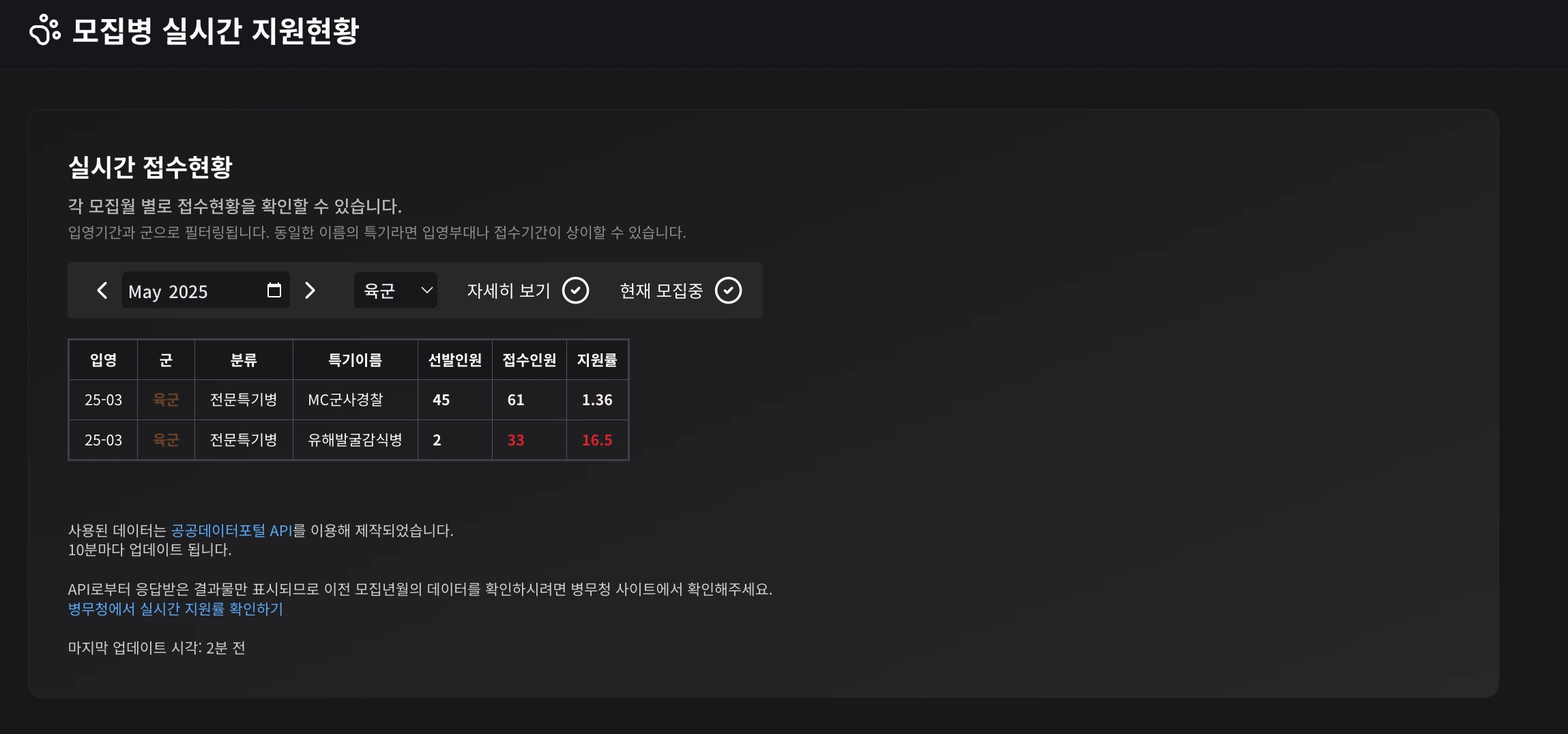
모집병의 실시간 지원률을 확인할 수 있는 웹사이트를 간단하게 만들었다.
Next JS 공부Permalink
Next.js 15를 맞이하여 이에 대한 docs도 좀 다시 읽고 변화점을 적용해서 최대한 빠른 응답을 낼 수 있게 개발했다.
공공 API를 사용하는 것이기 때문에 공공 API를 최대한 호출을 안하고자 이를 Supabase DB에 캐시해두는 전략을 사용했으며, 이 과정에서 Next 쪽에선 어떤 방식의 캐시를 이용할지 많이 고민했다.
완전한 SSG로 만들자니 search params로 관리되는 Table Filter가 hydration unmatch문제를 일으켜서 좋은 방법이 아니라고 생각했고, 결론적으로 dynamic ssr router이되 API호출 쪽에서만 deprecated될 기능인 unstable_cache를 잠시 사용했다.
그 다음 버전의 next에선 use cache를 선호한다고 하는데, 그 때 다시 고칠 예정이다.
TailwindCSSPermalink
tailwindcss는 한 번도 사용해본적 없는데 이번에 독스를 좀 읽고 적용해보니 styled system 류의 prop to style(css in js)보다 단순하고 쓰기 간편한 점도 있었다.
특히 Theme 설정이 간편하고 SSR에 어색함 없이(Provider가 필요 없어서) 녹아들 수 있다는 장점이 있다.
또한 쓰는 재미도 좀 있는것같다.
단순하지만 Screen Reader를 지원하도록Permalink
기본 html 컴포넌트와 aria attribute를 잘 사용하여 기본적으로 시각장애인도 voice over나 talk back등의 기술을 활용하여 웹사이트를 사용할 수 있도록 개발했다.



Comments