Conquer SwiftUI #1 - Basic
공부 후기를 작성해두었습니다.
이 글은 23.08.12 부터 더 이상 업데이트 되지 않습니다.
What?Permalink
이 글은 Swift UI를 처음 공부하는 일지를 적는다.
- ⭐️는 중요한 글이다.
- 그 외 글은 읽지 않아도 된다. 필자가 공부하며 읽었던 모든 글을 남겨두기 때문에 필요하지 않을 수 있다.
- ✅는 내가 읽은 글이다.
나는 완전히 글쓴이도 내용에 대해 잘 모르는 체로 의미없이 정리되거나 쓸모없다고 판단되는 글을 제외하고는 대략이라도 다 보고 넘어가는 편이다. 따라서 밑에 있는 글의 목록들 중에 퀄리티가 좋지 않은 글도 포함되어있다.
모든 글을 A-Z 로 읽지 않으며 50% 정도는 완독하고 35% 정도는 대략 중요한 내용만 파악해서 빠르게 보고 15%는 대충만 본다.
Nice References to startPermalink
Swift Docs⭐️✅
Swift를 처음 시작한다면 읽어야 한다.
Language Guide의 모든 문서를 Swift 5.9 기준으로 모두 읽었다. (Macro 제외)
힘들었다.
React 개발자에게 친숙한 개념으로 1:1 대치시켜 둔 글이다. 요즘 Compose, SwiftUI, React, Flutter 를 같이 공부하다보면 선언적 UI 툴킷의 비슷한 API덕분에 이런 덕을 볼 수 있다.
TutorialsPermalink
Official Swift UI Tutorials⭐️✅
Official iOS App Dev Tutorials⭐️
튜토리얼, 코스들이 있는 사이트인데 이런 튜토리얼류를 결제해서 직접 본 적은 없지만 이것저것 잘 배워보고싶어서 Annual Plan으로 결제를 해봤다.
아직 읽어보지 않아서 퀄리티는 모르겠지만 대략적인 Course들이나 겉보기에는 사이트도 잘 만들고 짜임새가 있어보여 결제를 했다. 후기를 여기에 쓰겠다.
후기: 강의 1개보고 환불함
Core ConceptsPermalink
SwiftUI 를 공부하며 놓치지 말아야 할 몇가지 개념들을 열거하자.
열거순이 중요도순이 아니다.
Layout
- Layout Algorithm
- Offset vs Position
- XStack, Alignments
State, Binding, Observable, Environment
- State
- Binding
- StateObject
- ObservedObject
- EnvironmentValue
- EnvironmentObject
- EnvironmentKey
- etc
Animation
FocusedValue
Xcode Module System
- Framework
- Architecture
- XCFramework
- Swift Package
- Static Library, Dynamic Library
Interfacing UIKit
Navigation
AppStorage, SceneStorage
- UserDefaults
Form, Picker
ViewPreferences
Concurrency & Parallelism
- RunLoop
- GCD
- async/await
- Actor
- Task
- Timer
Combine
Combine은 Reactive방식의 Swift native 프레임워크이며 SwiftUI에서도 @State나 ObservableObject 같은것에서 내부적으로 쓰이고 있다.
잘 알아두어야 할 것이다.
Human Interface Guideline
- Semantic Color / Dark theme
- Typography
- Components
- Layout
Gesture
ToolsPermalink
모듈 관리 자동화 툴이다. 쓸 날이 올까
Swift의 간단한 에디터이고 Swift를 공부할 때 예제들이 어떻게 실제로 실행되는지 따라해보면 좋다.
그런데 내 경험상 XCode의 아무 프로젝트에서 Playground 파일을 만들고 거기서 Swift 코드를 이것저것 작성해보는 것이 좀 더 편하다.
두 개가 이름만 같고 다른 친구임을 주의하자.
systemImage에 SF 폰트의 아이콘들을 정말 자유롭게 사용할 수 있는데, 이것에 대한 탐색기이다.
DailyPermalink
23-07-25Permalink
Official Tutorial - Creating and Combining Views ⭐️✅
Understanding the “some” and “any” keywords in Swift 5.7 ⭐️✅
some, any 라는 키워드들이 무엇인지 알 수 있고 결국 제네릭에 대한 용이성을 늘려주는 친구들임을 알 수 있다.
Official Tutorial - Building Lists and Navigator ⭐️✅
Medium - Introduction to Navigation in SwiftUI with NavigationView✅
위 두 글은 NavigationView 에 대한 이해를 더 돕고자 잠시 읽고 넘어갔다.
Official Docs - EnvironmentValues✅
Beta에선 function builder라는 이름이였던것 같은데, SwiftUI 내부에서 매우 많이 사용되는 Result Builder라는 개념이다.
Swift의 DSL문법을 SwiftUI 같은 툴킷을 만들어내기 위해 만든 느낌이고, Swift UI를 공부하며 “이딴 문법이 왜 되지?” 라는 의문을 해소해줄 것이다.
Official Tutorial - Handling User Input⭐️✅
23-07-26Permalink
단축키로 편하게 VStack, HStack 에 Embed 하기✅
Xcode Format and Save using SwiftFormat and Automator✅
단축키 및 개발환경 설정이 편하게 작업을 좀 했다.
Official Tutorial - Drawing Paths and Shapes ✅
Self vs self - what’s the difference?✅
How to Use the SwiftUI Layout System ⭐️✅
기본적으로 부모-자식 관계에서의 레이아웃이 어떤 알고리즘으로 동작하는지에 대한 개요이다.
How to Use Stacks in SwiftUI ⭐️✅
VStack, HStack, ZStack 얘기가 나오는데 여기는 쉽다.
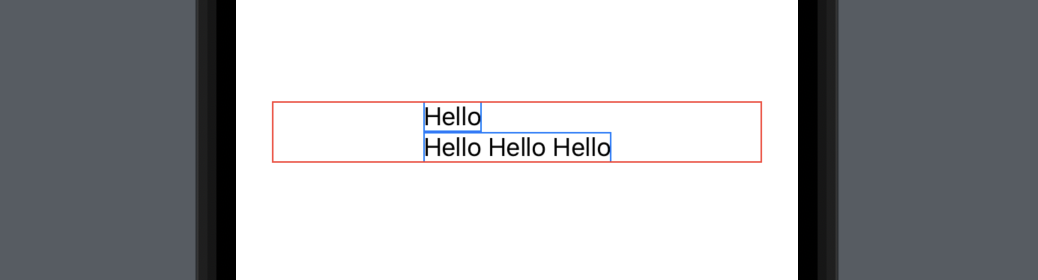
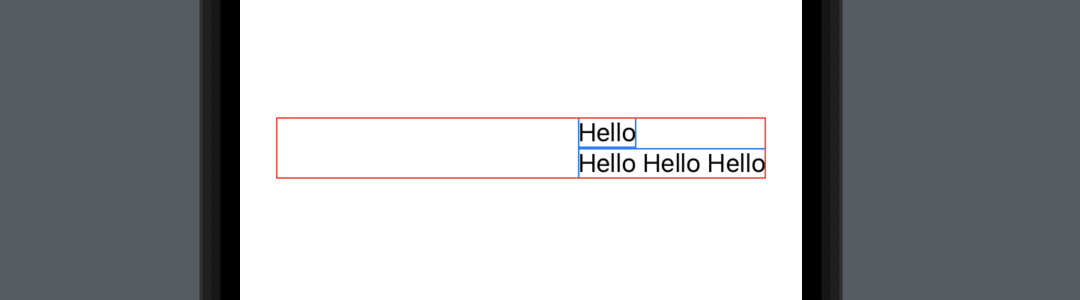
How to Use Alignments in SwiftUI — The Basics⭐️✅
글은 이해가 되지만 실제로 원하는대로 뷰들을 배치하기엔 속성들의 완벽한 이해가 필요하다.
Q1. SO Question - SwiftUI ZStack alignment works strangely 을 해결해보자.
Q2. SO Question - VStack.leading alignment 을 해결해보자.
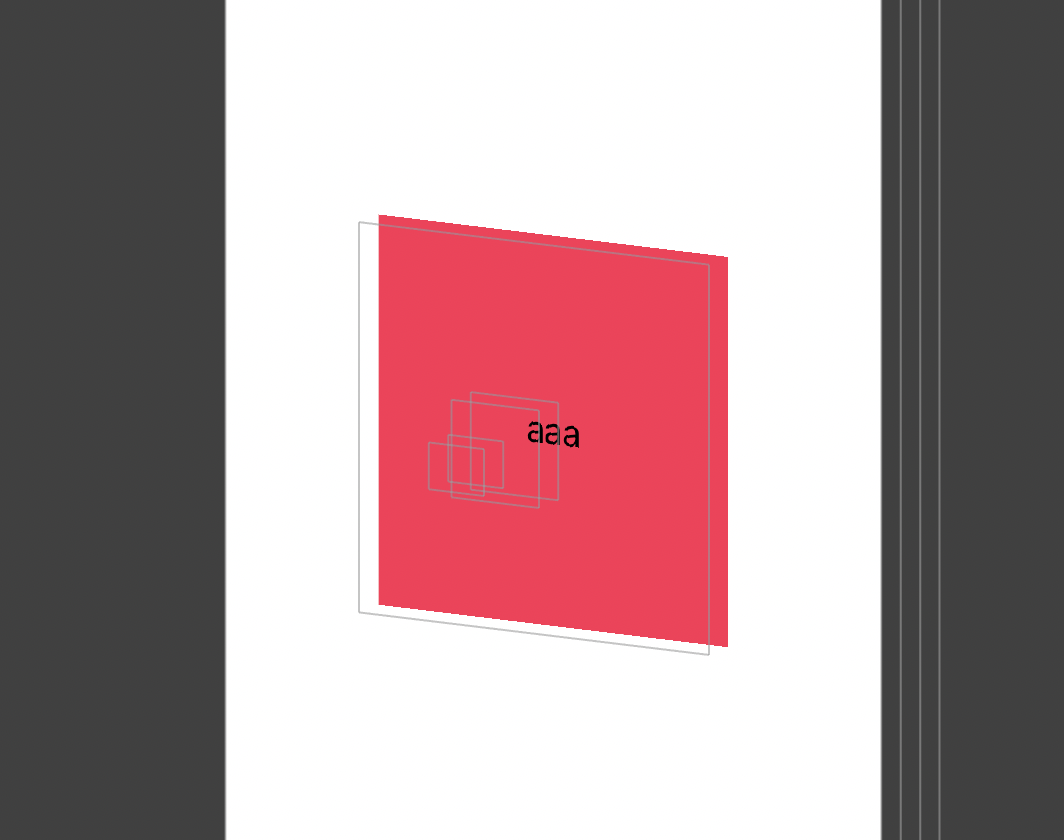
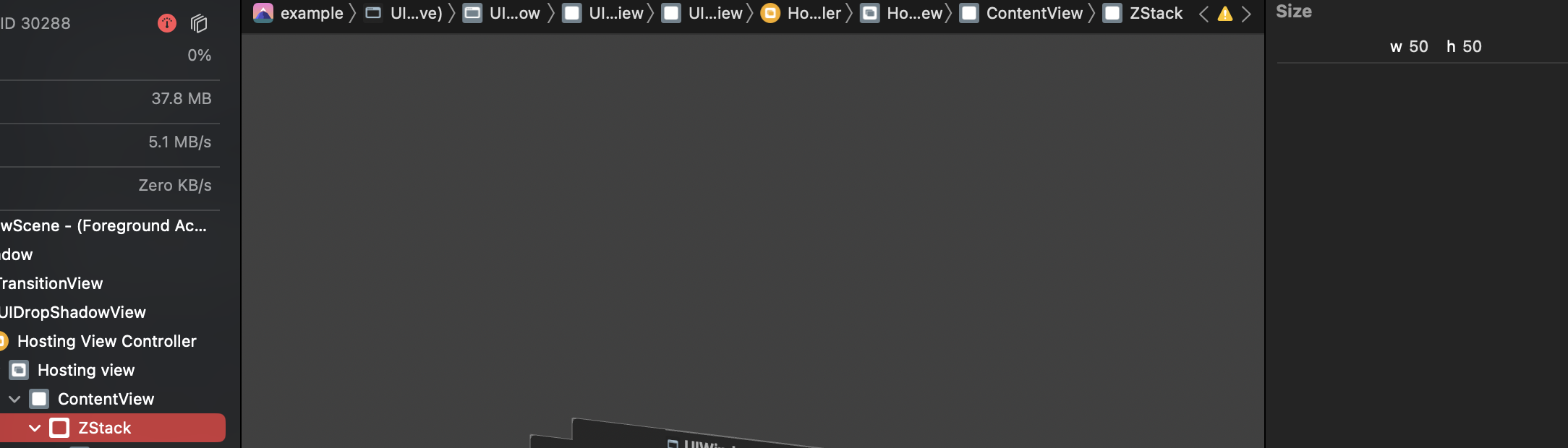
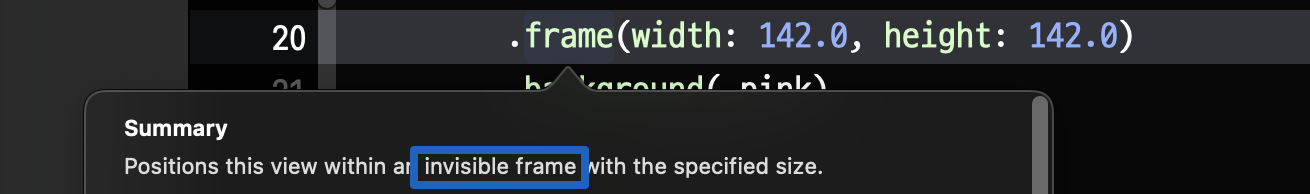
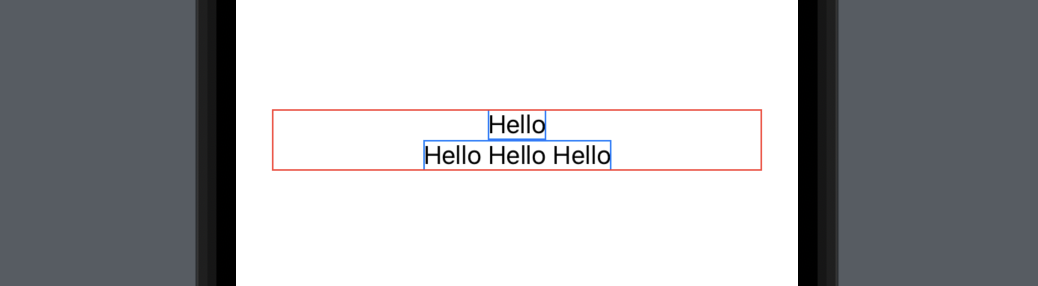
Q3. frame modifier의 alignment와 HStack, VStack, ZStack 의 alignment는 무엇이 다를까?
정답
뷰들이 어떻게 넓이를 차지하고 어떻게 배치가 되는지를 직접 Xcode에서 이것저것 만져보며 숙련시켜야 될 것이다.
How to Use Alignments in SwiftUI — The Alignment Process✅
How to Use Alignments in SwiftUI — Custom Alignments✅
How to Use Alignments in SwiftUI — Container Expansion using Alignments✅
How to Use Alignments in SwiftUI — Z-Stack Alignment✅
Mastering AsyncImage in SwiftUI✅
Official Tutorial - Animating Views and Transition⭐️ ✅
Official Tutorial - Composing Complex Interfaces✅
23-07-27Permalink
Official Tutorial - Working With UI Controls✅
SwiftUI Animations: A Beginner’s Guide✅
How to draw a border around a view✅
Animation in SwiftUI: Get to Know Transactions✅
The missing manual to SwiftUI animations✅
How to apply multiple animations to a view✅
애니메이션과 관련된 개념들이 궁금해 글을 몇개 찾아보았다.
Swift UI의 애니메이션은 다음과 같다.
- Implicit Animation
animationmodifier로 설정 가능
- Explicit Animation
withAnimationclosure안에서State의 업데이트 필요- 암시적 애니메이션이 더 높은 우선순위를 갖지만
disablesAnimations플래그를 Transaction에서 설정하면 이를 다르게 동작하게 할 수 있다.
- Transition
if같은 조건문에 의해 뷰가 사라지거나 생길 때 발생하는 애니메이션- Transaction이
Animation을 갖고 있어야 동작한다.
- Animatable Modifier
AnimatableModifier를 구현하여 직접 custom modifier를 생성해 값을 전달받아
Official Tutorial - Interfacing With UIKit✅
Integrate UIKit View into SwiftUI View
Official Tutorial - Creating a watchOS App ✅
Xcode의 Target, Project, Workspace 개념✅
2. 모듈화 개념 - Binary File 개념 (Mach-O, CPU Architectures, Universal binary, lipo command)✅
3. 모듈화 개념 - XCFramework 생성, 사용 방법✅
Modular iOS Part 1: Strangling the Monolith✅
23-07-28Permalink
Modular iOS Part 2: Splitting A Workspace into Modules✅
Modular iOS Part 3: Configuration & Testing of Modules✅
Libraries, frameworks, swift packages… What’s the difference?⭐️ ✅
Xcode에서의 Target, Project, Workspace의 개념부터 시작해서 모듈화를 하는 단위와 그것으로 하는 방법이 무엇인지에 대해서 조금 공부했다.
offset 과 position 의 layout 단계⭐️✅
Official Tutorial - Creating a MacOS App✅
23-07-30Permalink
Medium - Our 1 Mistake in iOS App Modularization That Slows our Xcode Build process✅
Medium - 10 quick tips to increase your iOS code quality✅
Medium - Writing a modern iOS Networking Library with Swift Concurrency✅
Medium - Introducing @AppStorage in SwiftUI✅
Absolute positioning for SwiftUI views✅
Swift Docs - Version Compatibility⭐️✅
Swift Docs - Basic Operators⭐️✅
Swift Docs - Strings and Characters⭐️✅
Swift Docs - Collection Types⭐️✅
23-07-31Permalink
Swift Docs - Structures and Classes⭐️✅
Medium - What is a RunLoop Anyway? Swift and iOS Guide✅
Medium - iOS Run Loop, What Why When✅
잠시 RunLoop 를 보았는데, 정확히 modern Swift에서 Concurrency를 어떻게 다루는것이 올바른 방법인지 독스를 읽고 다시 봐야할 것 같다.
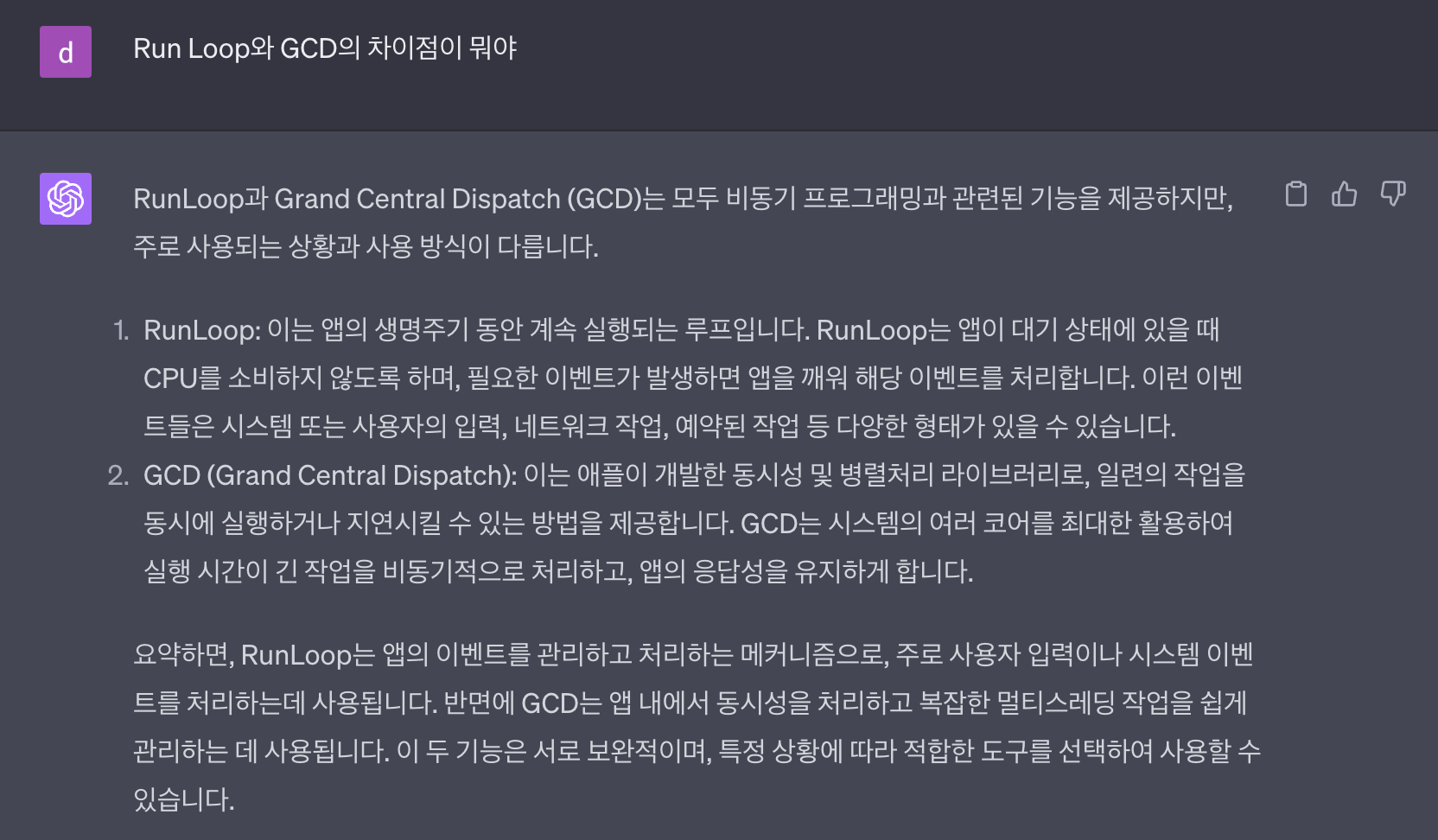
Run Loop와 GCD를 헷갈리지 말아야 하며, 이것에 대한 ChatGPT의 답변은 다음과 같다.
이전에 UIKit 으로 개발을 할 땐 그저 GCD 가 모든것을 관리했고 RxSwift 같은 툴들도 Runner로 GCD 의 큐를 설정하는 유틸리티를 제공했었다.
최근엔 Combine 이라든지 Swift 5.5부터 나온 async/await 문법이라든지 해서 Concurrency를 제대로 다루려면 더 알아야 할 API나 개념들이 추가된 것 같다.
Task 와 TaskGroup이 Swift에서 Structured Concurrency를 제어하기 위한 도구들인것 같고 Kotlin Coroutine에서 CoroutineScope/Job와 비슷하다고 생각하면 될 것 같다.
23-08-01Permalink
Swift Docs - Error Handling⭐️✅
23-08-02Permalink
Swift Docs - Initialization⭐️✅
Swift 의 생성자 부분은 특히 좀 더 복잡한 편이다.
대개 언어가 이렇겠지만 자세히 설명이 되어있다.
delegation model이나 2 phase로 나눠서 설명한 것이나 이것저것 설명해주는게 많다.
23-08-03Permalink
Swift Docs - Deinitialization ⭐️✅
Swift Docs - Optional Chaining ⭐️✅
23-08-04Permalink
23-08-05Permalink
Swift Docs - Opaque and Boxed Types ⭐️✅
이건 다른 언어에는 없는 Generic의 Swift의 특이한 성질과 관련이 있는것같다.
some을 이용하는 opaque 타입과 any 를 사용하는 boxed 타입에 대해 설명한다.
내가보기엔 associatedtype 을 프로토콜이 사용하게되면 발생하는 문제점들을 해결하려고 만든것같다.
아직 깊은 이해가 불가능하다.
웬만하면 some을 사용하고(성능상 이점), 그게 불가능할 때 타입을 잃게 되더라도(당연히 그로 인해 다른 문제가 생길 수 있음) any 를 써서 보완하는 방식으로 코딩을 함이 옳다고 한다.
How to generate random numbers in Swift ✅
Swift Docs - Automatic Reference Counting ⭐️✅
이런 메모리 관리 모델관련 공부는 흔하게 Skip되기 마련인데, Swift에서는 그러지 않는것을 추천한다.
Root부터 더이상 도달할 수 없으면 메모리를 해제하는 일반적인 Garbage Collection방식과 달리 ARC모델은 Strong 참조 개수가 하나라도 안없어지면 그 인스턴스가 당신의 코드에서 사용가능하든 아니든 메모리 누수로 이어지게 된다.
weak 와 unowned 가 필요한 이유와 써야하는 상황들을 숙지하자.
또한, 클로저의 사용이 빈번하기 때문에 capture list같은 개념도 정확히 숙지해두는 것이 좋다.
Swift Docs - Access Control⭐️✅
Concurrency를 async/await, Task, Actor에 대한 개념을 잘 잡고 이해하기에 좋은 글이다.
저번에 Concurrency관련 글을 찾을 때 왜 못봤었는지 모르겠다.
모두 읽어보았고 설명도 깔끔하다.
여기서 actor가 MainActor에서 Task 를 통해 다른 비동기 작업을 호출해도 await 가 되는 async 함수가 어디에 격리되어 있냐에 따라 실제 그 코드가 실행되는 쓰레드가 변경된다는 내용이 있다.
즉, 오래 걸리는 작업을 다른 쓰레드에서 실행할 책임은 그 작업을 정의한 쓰레드가 가지고 있게 되고, MainActor에서 Task 를 돌려도 Task 내부의 컨텍스트는 Main thread지만 사용하는 입장에서 async 함수들이 제대로 정의가 되어 있다면 쓰레드를 신경쓰지 않고 Main Safety하게 작동시킬 수 있다.
이는 Kotlin Coroutine의 Main Safety와 동일한 개념이다.
ButtonStyle을 이용한 커스텀 버튼 구현 방법✅
SwiftUI Components: Beginners Guide✅
How to change SwiftUI list background color✅
Official Tutorial - Using stacks to arrange views✅
Official Tutorial - Creating a card view✅
Official Tutorial - Displaying data in a list✅
23-08-06Permalink
Towards a Design System in iOS: Colors✅
What a Designer Needs to Know About iOS Dark Mode When Working with a Developer✅
Official Tutorial - Creating a navigation hierarchy✅
Official Tutorial - Managing data flow between views✅
Should We Learn UIKit or SwiftUI in 2023?✅
How to Customize SwiftUI Bottom Sheet✅
Official Tutorial - Creating the edit view✅
Official Tutorial - Passing data with bindings✅
Official Tutorial - Making classes observable✅
Official Tutorial - Making classes Observable⭐️✅
iOS 17부터 Macro를 이용해 지원되는 Observable() 도 있는 모양이지만, 일단은 현재는 상태 관리를 위해
@State, @Binding, @StateObject, @ObservedObject, ObservableObject, @Published, @EnvironmentObject 등을 사용해서 잘 구현하면 되는 것 같다.
처음 SwiftUI 문법을 보고 뭔 @를 이렇게 붙여대고 $ 를 이렇게 붙여대는지 의아했는데, Swift Docs를 완독하니 이것이 Property Wrapper의 문법이고 Projected Value에 접근하는 방법이 $ 를 붙여주는 거라서 Binding<T> 를 $ 로 얻어올 수 있다는 것을 알 수 있었다.
Official Tutorial - Responding to events⭐️✅
Official Tutorial - Managing state and life cycle✅
Official Tutorial - Updating app data✅
Official Tutorial - Adopting Swift concurrency✅
Official Tutorial - Persisting data✅
Official Tutorial - Adopting new API features✅
How to run some code when state changes using onChange()✅
Official Tutorial - Handling errors✅
Official Tutorial - Drawing the timer view✅
Official Tutorial - Examining data flow in Scrumdinger ✅
Official Tutorial - Transcribing speech to text✅
SwiftUI — Creating a custom @Environment✅
Swift — @unknown and @frozen attributes✅
The @Environment && @EnvironmentProperty SwiftUI Property Wrappers ✅
필요한 내요들만 찾아서 읽었는데 Combine에 관련된 긴 책이다.
SwiftUI-Combine과 함께 JSON 다운로드 하기✅
Combine (1) - Publisher, Subscriber✅
Combine (1-1) - Subcribers.Demand✅
Understanding Schedulers in Swift Combine Framework✅
23-08-07Permalink
Design & Code - Weather App - Intro✅
Design & Code - Weather App - Attributed String✅
Design & Code - Weather App - Custom Tab Bar✅
Design & Code - Weather App - Arc and Custom shapes✅
Design & Code - Weather App - Bottom Sheet✅
Design & Code - Weather App - Background Blur✅
Official Tutorial - Getting started with Earthquakes✅
23-08-08Permalink
Official Tutorial - Decoding structured JSON✅
난 이 튜토리얼에서 경악을 금치 못할 수 없었는데, 이전에 Swift에서 JSON을 (de)serialization 하는 방법이 원래 이렇게 복잡했나? 하는 의문이 들었다.
좀 더 이 부분을 알아보고자 Codable, Decoder 관련된 글들을 살펴보았다.
Use of Codable with JSONEncoder and JSONDecoder in Swift 4✅
Let’s parse the JSON like a Boss with Swift Codable protocol✅
Swift custom decodable initializer without CodingKeys✅
Get More From Codable By Implementing a JSON Key Decoding Strategy✅
6 Advanced Swift Codable tips✅
사실 별로 건질만한 내용은 없었는데, 예전엔 SwiftyJSON 이랑 Alamofire를 잘 써서 뭐 어떻게 했던거같다.
Official Tutorial - Using existentials and generics✅
Tasks in Swift explained with code examples✅
Task Groups in Swift explained with code examples✅
How to Handle Errors in Swift Task Groups✅
Detached Tasks in Swift explained with code examples✅
이 글은 틀렸다.
What’s the difference between a task and a detached task?✅
Official Tutorial - Building a network test client✅
Official Tutorial - Managing structured concurrency✅
Official Tutorial - Caching network data✅
23-08-09Permalink
Using foregroundColor(), foregroundStyle() or tint() to set text color in SwiftUI⭐️✅
Official Tutorial - Adding the detail view✅
Earthquakes Official Tutorial도 완료했다.
How to draw a shadow around a view✅
Design & Code - Weather App - Parallax Effect✅
23-08-10Permalink
Design & Code - Weather App - Segmented Control✅
Design & Code - Weather App - Forecast Data Model✅
Design & Code - Weather App - Forecast Card✅
Design & Code - Weather App - Conditional Scroll View✅
Design & Code - Weather App - Navigation Bar✅
Design & Code - Weather App - Weather Widget✅
Design & Code - Weather App - Search Bar✅
23-08-11Permalink
SwiftUI: Calculate Scroll Offset in ScrollViews✅
The magic of view preferences in SwiftUI✅
Preference Key & coordinatespace✅
Managing safe area in SwiftUI✅
SwiftUI: How to Programmatically Scroll to a Row✅
Official Tutorial - Getting started with Today✅
iOS) Frame vs Bounds 제대로 이해하기 (1/3)✅
iOS) Frame vs Bounds 제대로 이해하기 (2/3)✅
iOS) Frame vs Bounds 제대로 이해하기 (3/3)✅
Back in Time: Build an App without Storyboard in UIKit✅
Start a project without storyboard UIKit, Xcode 12 & Swift 5✅
How to be notified when your SwiftUI app moves to the background✅
Application life cycle in iOS✅
Scene Delegate vs AppDelegate✅
2 Ways How to Auto Layout Programmatically Swift✅
UICollectionView Tutorial: Getting Started✅
Setting the Number of Columns in a CollectionView✅
iOS) UICollectionView custom layout에 대한 고찰- 1 (UICollectionViewFlowLayout, UICollectionViewLayout)✅
이건 에전에 내가 쓴 글인데 유용하다.
[UIKit] UICollectionView: Headers & Footers✅
iOS) UICollectionView custom layout에 대한 고찰- 2 (UICollectionViewCompositionalLayout)✅
TODOPermalink
WWDC2021 - Explore structured concurrency in Swift









Comments