React Native Naver Map, 리액트 네이티브로 네이버 맵 SDK 제작기

개요Permalink
React Native용 Naver Map Package 를 최근에 개발했다.
기존에도 React Native에서 쓸 수 있는 Naver Map패키지는 있었지만 유지보수가 안된지 꽤 오래되어 제대로 사용하기 힘든 상태였고 React Native의 New Architecture인 Fabric에 대해서 지원하지 않아 새롭게 패키지를 만들어보자고 결심했다.
패키지를 고안할 때 한 번 Fabric도 지원되고 Bridge를 쓰는 Old Architecture인 Paper(라고 불리는)도 같이 지원해보자고 생각했다.
RN 0.73부터 Interop Layer가 탑재되어 react-native.config.js에서 설정해주거나 앞으로 있을 RN 0.74엔 자동으로 Interop Layer가 동작하기 때문에 New Architecture에서도 Paper만 지원해두면 큰 무리없이 쓸 수 있지만 Fabric을 first class로 지원하면 앞으로 더 이점이 있을 것 같았다. 개인적으로 공부가 필요하기도 했고.
공부Permalink
Objective-C++Permalink
원래 C++은 알고리즘 할 때 썼었고 Swift도 많이 써봤고 객체지향에 대한 지식도 있었으니 몇가지 특징만 추가된 Objective-C++를 익히는 것은 큰 문제가 되지 않았다.
Objective-C는 C의 superset이므로 C문법대로 동작하는 것이 많고 Swift를 익힘으로써 ARC 같은 개념도 잘 알고 있었기 때문에 수월했다.
다시 Xcode를 포매터, 키맵들을 함께 열심히 설정해야 했다.
문법들은 Medium에서 글을 몇개 읽고 GPT도 열심히 써가며 공부했고, 특별히 어려운건 없었다. NextStep의 자료형과 자료구조들이 id 타입으로 모두 변환되기 때문에 사용하기에 굉장히 불편하다는 것과 NSNull, nil 같은 개념이 헷갈리긴 했다.
@property 문법이나 category(확장), 익명 카테고리, 클래스, 프로토콜을 선언 및 구현하는법, 헤더파일 구성하는법, #import의 용이성, 함수 선언 및 호출법, strong, assign, nonatomic, nonnull, _Nonnull 같은 키워드들 같은걸 공부했다.
그런데 간만에 C based의 언어를 쓰며 매크로나 사전지시자, 값참조 주소참조 구분같은것을 직접 프로젝트에서 쓰다보니 정말 재미있었다. Objective-C++로 C++과 seamless하게 동작하는 코드를 짤 수 있는것도 굉장히 재밌었고 코딩 자체가 TypeScript나 Swift, Kotlin, Dart같은 high level에 가까운 언어들을 쓸 때보다 훨씬 낭만있었다.
C++Permalink
원래 알고리즘을 할 때도 std나 lambda같은 기능은 많이 썼지만 constexpr이나 실제 프로젝트를 하면서 써야하는 static, extern inline 등의 실제 동작 방식과 각 파일에서 어떻게 활용되어야 하는지도 공부했다.
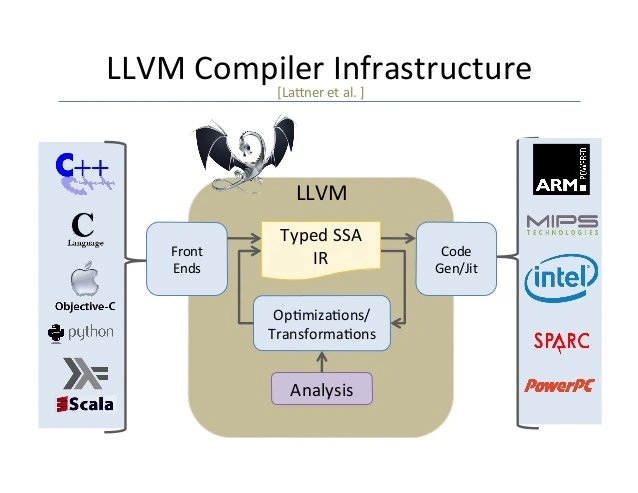
좀 더 알아보고싶어서 cmake, clang, llvm 같은 내부적으로 동작하는 툴들도 다시 조금 살펴보는 시간을 가졌다.

Modern C++의 기능들도 조금 살펴보았다.
Fabric, Codegen, New ArchitecturePermalink
Fabric을 지원하는 방법에 대해서 React Native New Architecture Working Group에서 공부해야했다.
Codegen이 어떤 방식으로 동작하는지, Fabric을 어떻게 지원하는지, Backward Compatibility를 어떻게 지원하는지 등을 거의 문서를 끼고 개발을 했다.
그런데 여기서 알 수 있는 정보는 상당히 제한적이여서 실제 여러 라이브러리들의 코드를 뜯어보며 공부해야 했다.
라이브러리Permalink
크게 많이 본 라이브러리들의 코드는 다음과 같다.
react-native-map- 이 라이브러리로 아직 Fabric으로 migration하지 않았지만 지도 패키지를 만들 때의 API를 설계하거나 마커나 내부에 혼자서는 잘 알기 힘든 Custom View를 쓰는 법 같은것을 배울 수 있다.
react-native-webview- 이 라이브러리는 Fabric과 Paper 모두 지원하는 정석적인 코어 패키지로써 웬만한 Fabric과 관련된 테크닉들을 모두 배울 수 있다.
react-native-linear-gradient- 색상 같은걸 어떻게 Native side로 치환하는지 몇개 코드를 살펴보았다.
- 기존 네이버 맵 라이브러리
- 사실 이 라이브러리는
react-native-map에서 코드를 대부분 가져온것으로 보인다. 첫 커밋부분에서 알 수 있다. 그러나 Naver Map SDK를 활용하는 몇가지 방법들에 대해서 알 수 있다.
- 사실 이 라이브러리는
ExpoPermalink
Expo도 간만에 독스를 좀 보면서 EAS, prebuild, dev client(development build), expo go, custom plugin, module api 등을 읽었는데 그냥 패키지를 쉽게 쓸 수 있도록 custom plugin정도만 지원하면 된다는 것을 알았다.
마치며Permalink
다른 라이브러리들도 몇개 보았는데 아직 상당수의 라이브러리들이 Fabric으로 이전하지 않고 interop layer에 의존하고 있거나 낙후되어있다는 것을 알았다.


Comments